CX / UX-Driven Rebuild in Agriculture and Animal Health
Kynetec is a data and insights-sharing company in the agriculture and animal health industries. Despite over a decade of success, Kynetec faces ongoing challenges with their portal, causing consistent and numerous issues flagged by both account managers and clients. These problems relate to the portal's overall usability and functionality.
They asked our team to design and apply “minimal UX” fixes for their main product’s administration portal.
Responsibilities
Project Management
Client Management
Product Strategy
UX Research
User interviews
Role
Project Lead and
Senior Strategist
Duration
January-August 2023
The Problem
The current insights and data delivery portal exhibit functional deficiencies and incompleteness, leading to dissatisfaction and risk of losing two key client accounts.
Prior efforts to address these issues exhausted efforts over a 14-month period have proven unsuccessful.
Lack of unified vision, approach and processes across leadership, teams and employees are creating a barrier and impeding forward motion.
The Ask
Provide assessment of current state to support CTO with a Go/No-Go decision on product development.
Understand the needs of key decision-makers, account representatives, and end-users for efficient functionality and usability of the portal.
Navigate ambiguous and dysfunctional personnel and processes, augmenting our team and design application with their existing employees and vendors.
Improve the UX/UI of client portal in functionality and usability with minimal changes, satisfy key client accounts and ensure.
Approach Overview
A CX / UX-Driven rebuild of client product and service portal:
Led evaluative studies and human-centered assessments supporting critical CTO decision-making on product development.
Orchestrated agile methodologies and design-led processes to spearhead a cross-functional team.
Collaborated with Product Owners and Business Analysts to comprehensively capture the existing product landscape into a sitemap.
Utilized the sitemap as a foundational guide, ensuring consistent branding and meeting the client's preferences for a minimally intrusive UX approach.
1. Frame
Led evaluative studies and human-centered assessments supporting critical CTO decision-making on product development.
Step 1: Current state assessment of organization, product, and processes
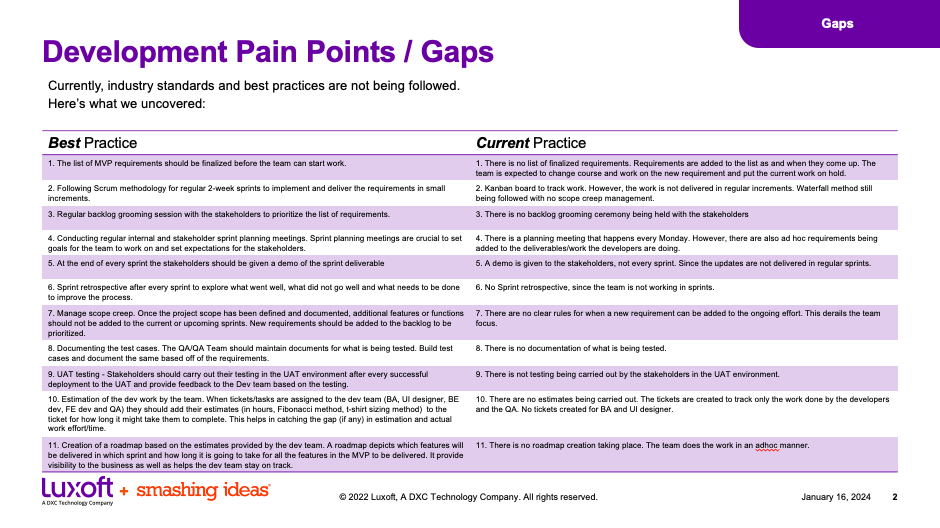
I reviewed work-to-date, including current state of their MVP requirements, a high-level UX audit McKinsey had conducted, and gap analysis of industry standards and best practices against their current processes.
Step 2: Get a better understanding of the existing site.
With my Product Designer, we worked with the Product Owners and Business Analysts to capture and record all of the existing product into a sitemap. This sitemap was used constantly throughout the entire process to check and confirm everything that we were building was on brand and relatively inline with the previous system to maintain the light UX touch that they requested.
2. Empathize
Orchestrated agile methodologies and design-led processes to spearhead a cross-functional team.
Step 3: Stakeholder alignment and tactical Phase 1 project launch
After issues were discovered and requirements agreed upon, the client made significant changes to their internal team’s structure while we also adapted our Scope of Work to accommodate their newly discovered goals:
Complete an Estimated Timeline of all the work to be done by the Design and Development teams using agile methods for MVP delivery
Onboard new resources and educate everyone on responsibilities and delivery processes
Build a new Design Language System based on Material UI in Figma that will be coded in Storybook for a mature CSS snippet library of customizable components and styles
Design screens with the most priority in accordance with the sprints using components from the new DLS
3. Design
Collaborated with Product Owners and Business Analysts to comprehensively capture the existing product landscape into a sitemap.
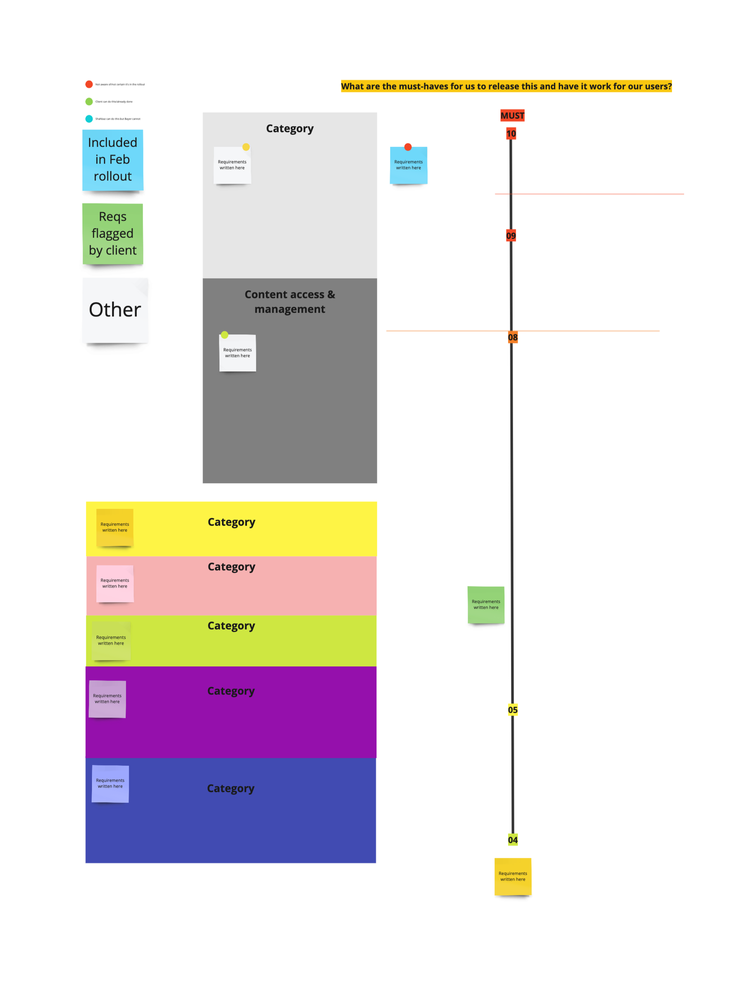
Step 4: Ascertain baseline requirements and a priority matrix to refine an acheiveable MVP
We ran workshops and exploration exercises with the client to provide clarity and understanding to our findings and dove deep into the more difficult areas together and work through them side-by-side with key Product Owners & Stakeholders.
Building new screens with the new DLS as a proof of concept to make sure that the requirements were being met within reason.
Step 5: Designing minimal UX in tandem with Developers for project optimization
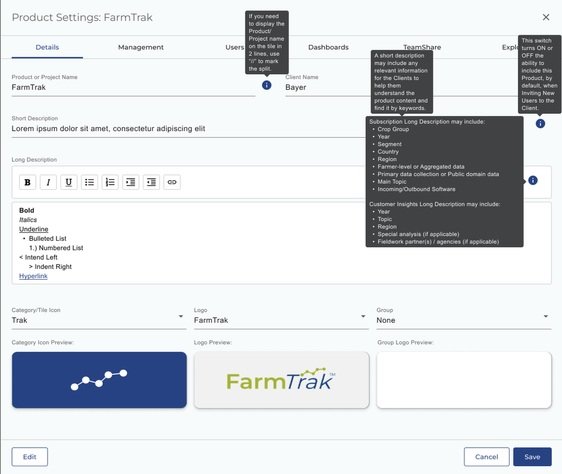
Assembling high-fidelity screens while the front-end development team built the DLS in code. We had to regroup or compromise on how the components were made to optimize the time the front-end development team needed to build out the DLS. An example of a component we compromised on was creating an alternative to a drop-down menu within a table. Any new components or elements that needed to be designed were discussed with front-end developers and built in tandem.
4. Test
Conducted user testing, validation testing, and QA testing for the DLS components and high fidelity screens.
Step 6: Test, learn and validate to make revisions, and finalize changes for approval from key client
Conducted user testing, validation testing, and QA testing for the DLS components and high fidelity screens. A few prototypes were built for better understanding of user flows. The designs and the reasonings behind them were discussed in detail with the Business Analyst and development team during Design Review sessions.
The Result & Impact
Diagnosed organizational barriers impeding innovation and progress of product development and client relations.
Developed a Minimum Viable Product (MVP) pilot strategy, crafting a comprehensive delivery timeline for solution building and testing.
With Design/Dev teams developed UI screens as part of a proof of concept, employing a new Design Language System (DLS) to validate that requirements were met effectively and practically.
“Natalie is someone who really understands the system and systems-thinking, and can break everything down into pieces so we can take action."
Client, Chief Technology Officer, Kynetec